(プログラミング)無料で使えるテキストエディタAtomの導入法からファイルの作り方までを紹介
今回はAtomの導入方法から初めての使い方を紹介します。
導入方法
まずAtomをダウンロードしましょう。

青で囲まれたサイトをクリックしてください。
開いたら、下の画面になります。

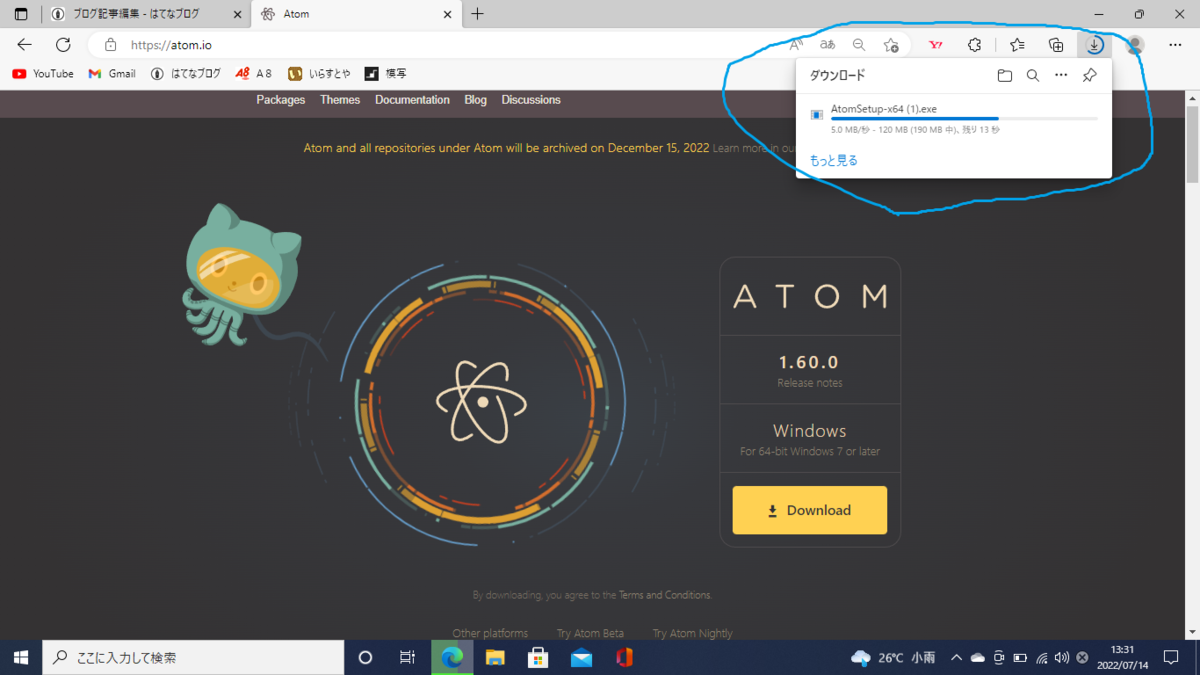
青で囲んだダウンロードを押してください。
押したらダウンロードされます。

ダウンロード中…

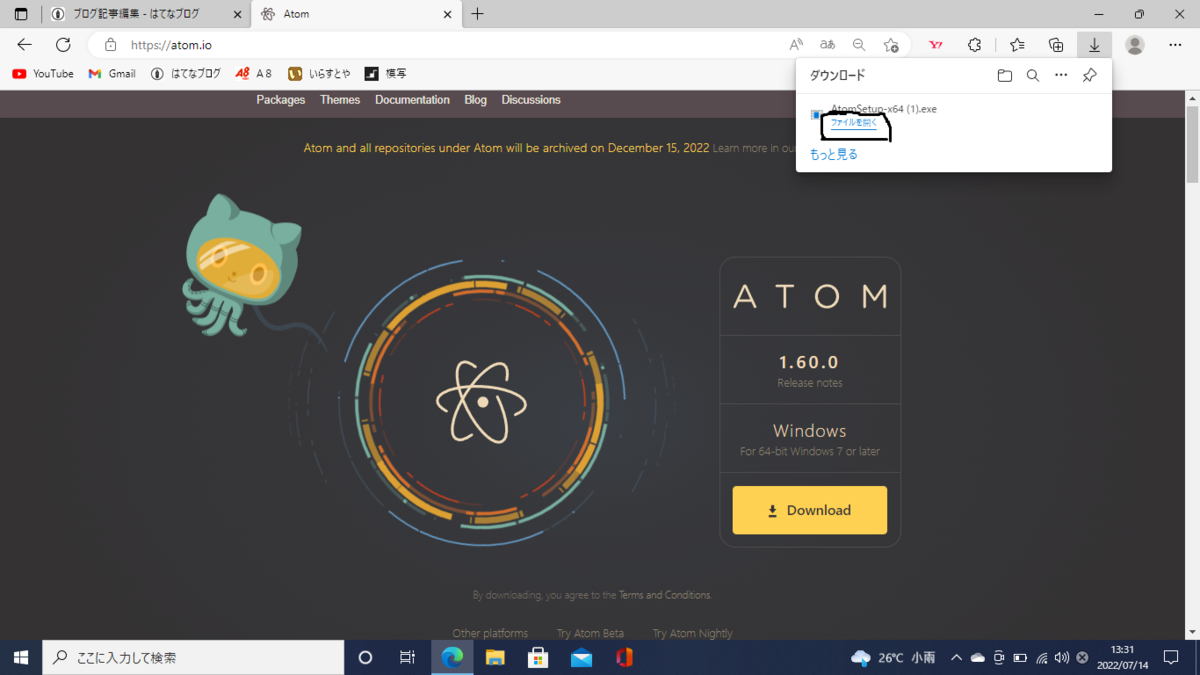
ダウンロードが完了したらファイルを開くを押してください。
ファイルを開いたらインストールしましょう。

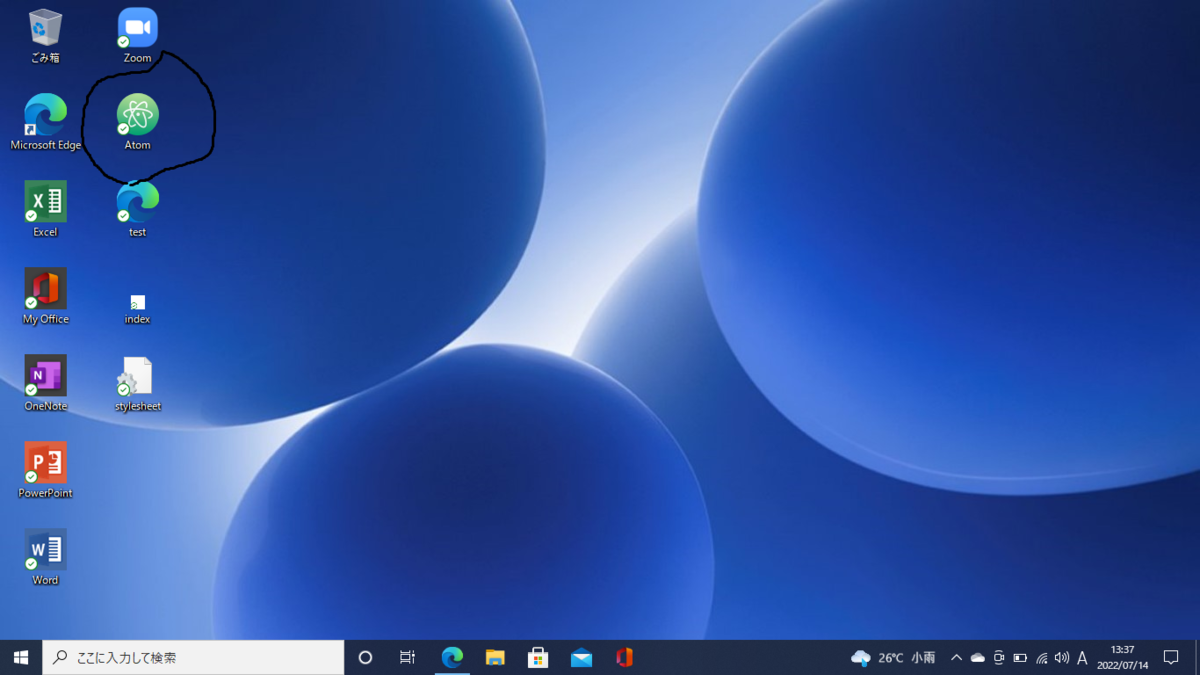
完了したらデスクトップにAtomが追加されてます。

Atomの使い方
Atomをダウンロードしたら実際に使ってみましょう。
今回はHTMLとCSSを使って紹介します。
まずAtomを開いてください。

開いたらこの画面が出てきます。

続いてHTMLのファイルを作りましょう。
左上のファイルを開いてください。

ファイルを開いたら新規ファイルを開いてください。

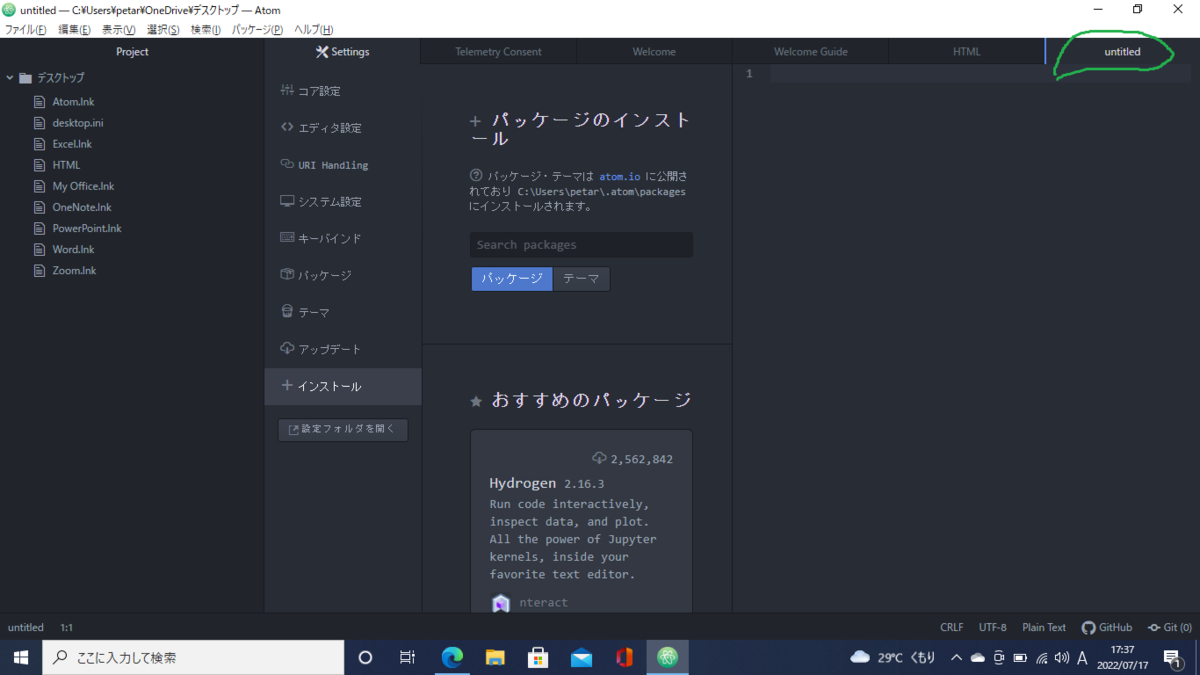
すると下の写真のようにUntitledというファイルが出てきます。

このファイルの名前をHTMLに書き換えましょう。
ファイルの名前をHTMLに変えるために、またまた左上のファイルを開いてください。
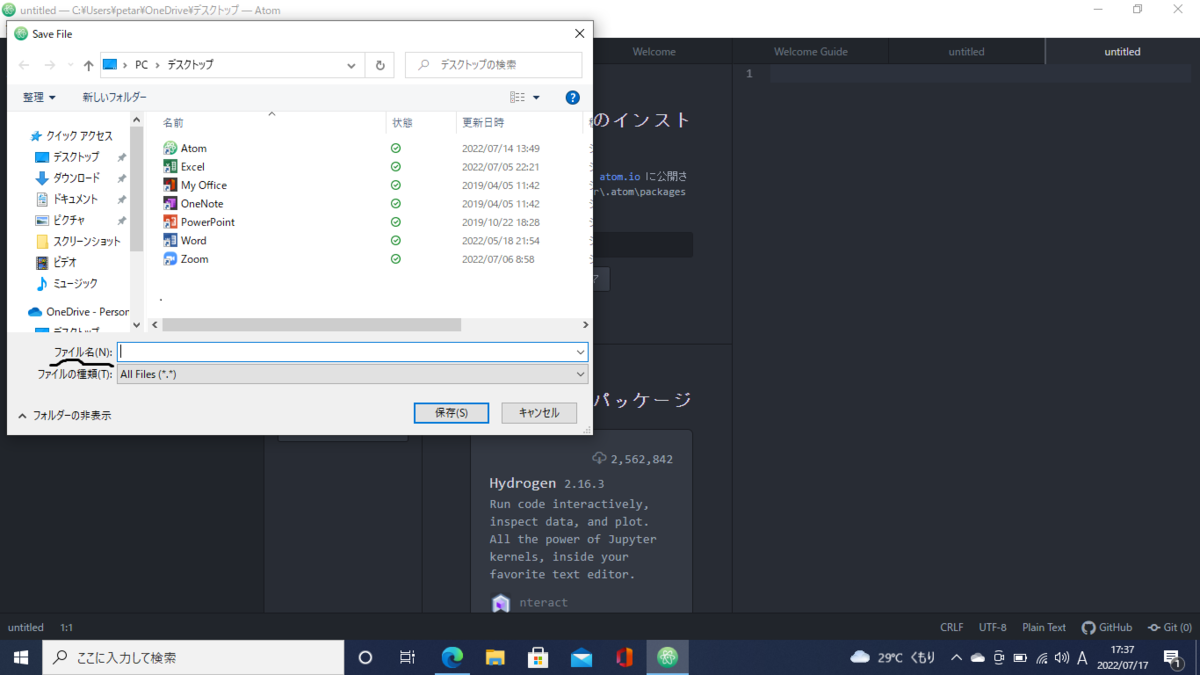
開いたら別名で保存を開きましょう。

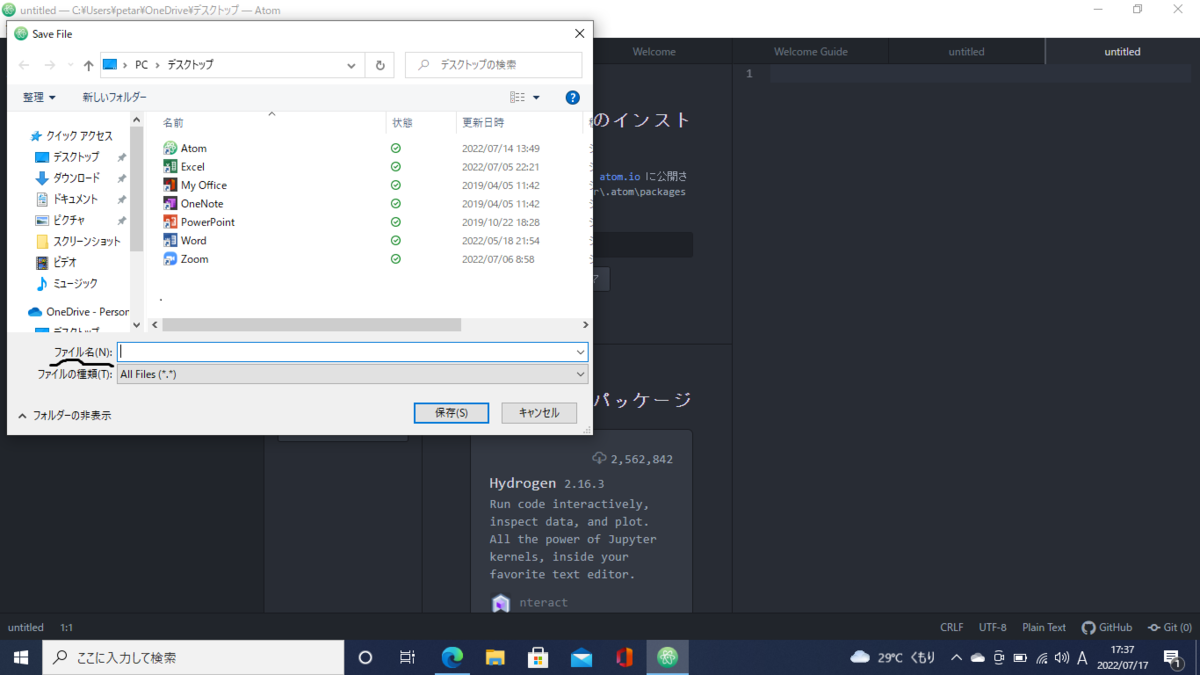
すると下のような写真の画面が出てきます。
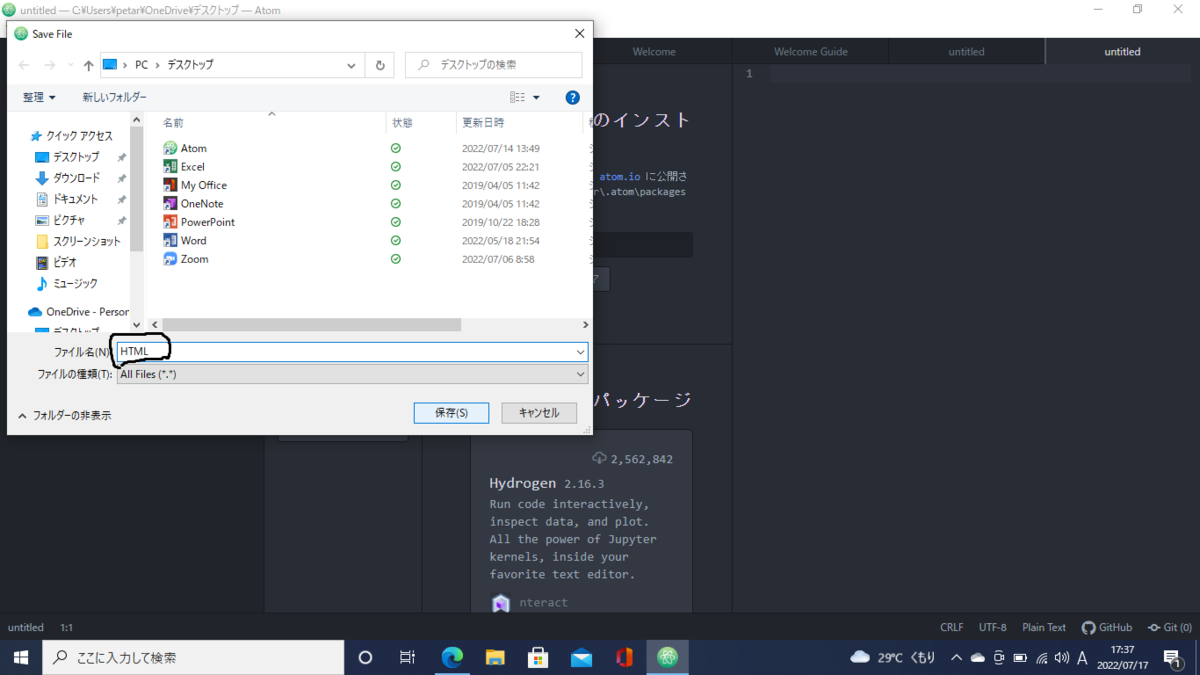
出てきたら下の黒線で引いているところの右の入力欄にHTMLと入力してください。

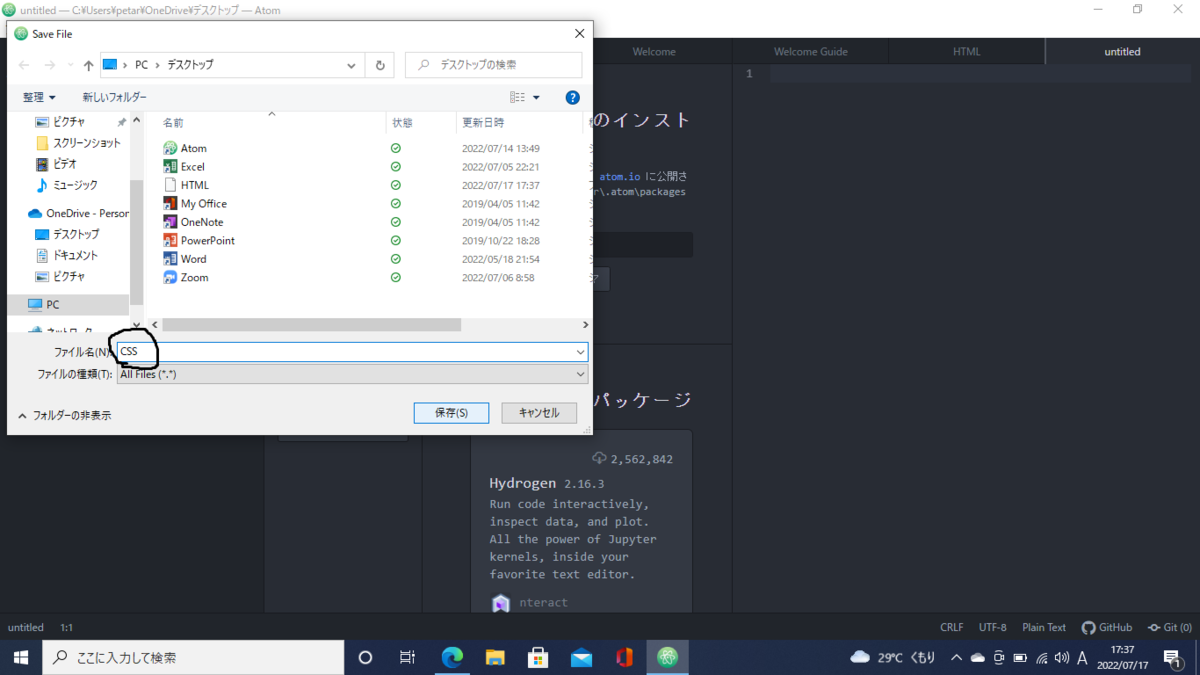
HTMLと入力した画面が下の写真です。

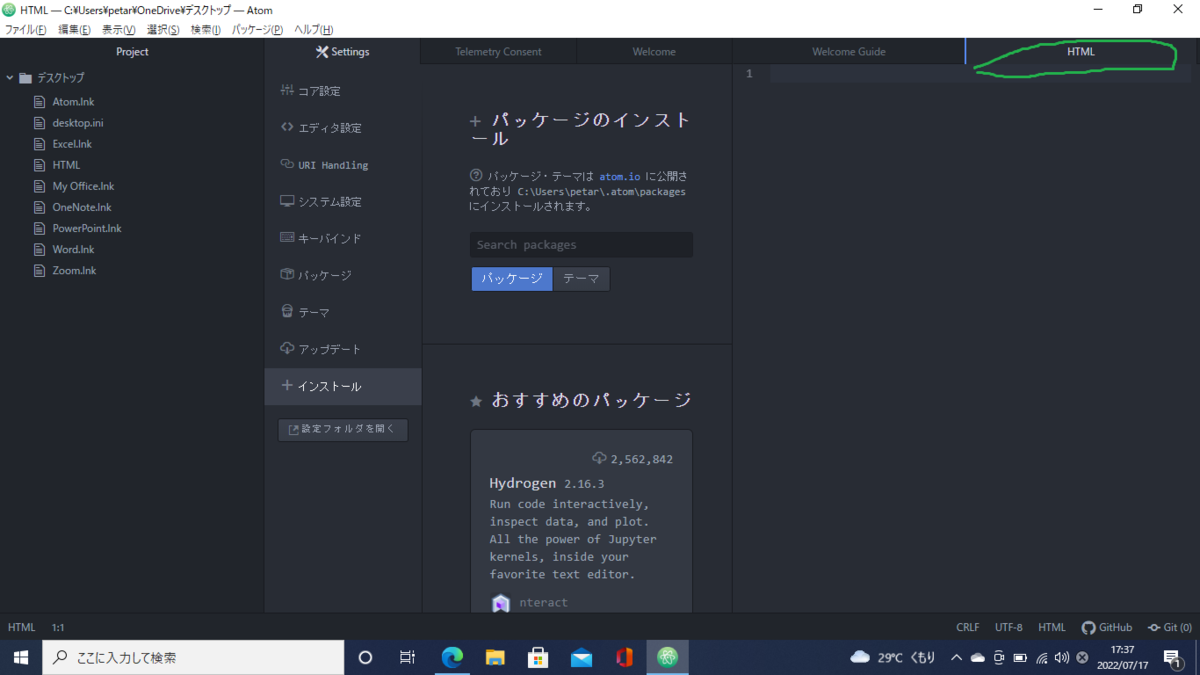
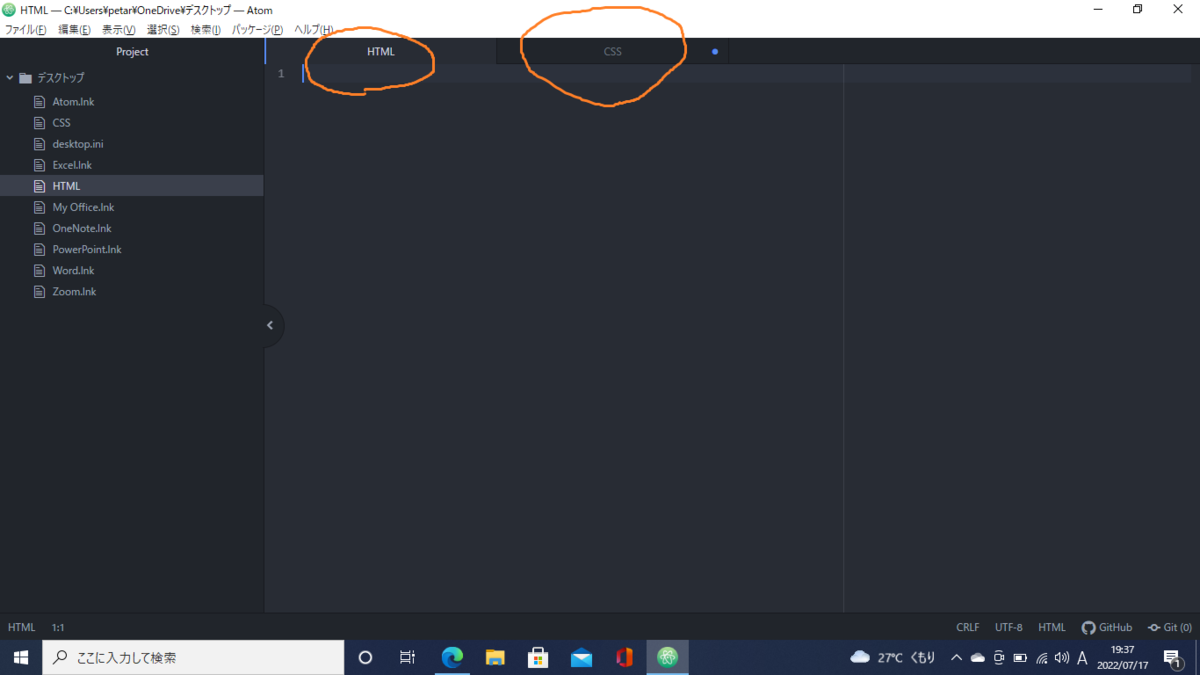
入力が完了したら、下の写真のように先ほどのuntitledがHTMLに変わります。


またファイル名をHTMLに変えたらデスクトップに自動的にHTMLのファイルが表示されます。

同じ要領でCSSのファイルも作りましょう。





これでHTMLとCSSのファイルが完成しました。

今回はここまでにします。
次回は実際にAtomにコードを書いてブラウザで確認する方法を紹介します。